本博客使用Hugo搭建。
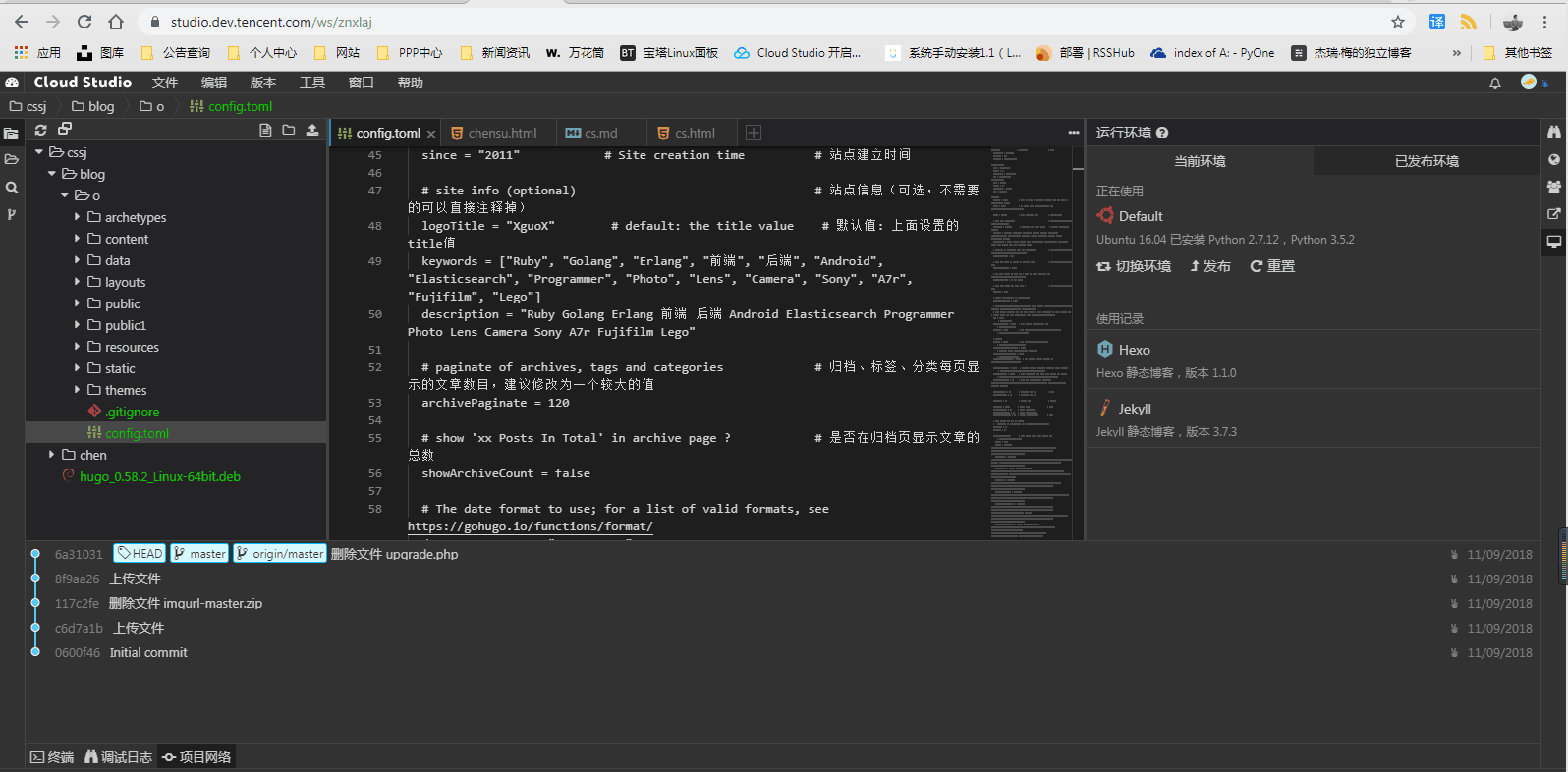
我之前曾推荐过腾讯云开发者平台的cloud studio 最近我又闲了,抱着折腾的心态,所以我决定尝试一下用cloud studio来搭建Hugo。
其实是我又看上了一款Hugo主题,在研究了一天半的时间后,一直卡在一个问题上,在部署以后,首页无法显示文章标题。然后看了Hugo的文档说明,没有特别需要注意的。
难倒是是我安装姿势不对?删除,清空环境,重新安装;失败,换个版本重新安装,然后又失败。

最终,以失败告终,在林海草原的提议下转向Netlify。在Github部署,再连接Netlify,使用Netlify进行在线自动编译。
总结
这个主题很漂亮,下一步给加个留言系统。
ps:感觉Netlify访问起来速度不是很快。测试了一下,的确不尽人意!还得再找找cloud studio是哪里出问题了。

更新
百度找到一篇文章,换了个方法重新安装。
在Ubuntu 18.04系统中安装和使用Hugo的方法
1、从apt存储库安装Hugo在Ubuntu 18.04 LTS系统中
更新你的系统apt索引并安装Hugo:
sudo apt-get update $ sudo apt-get install hugo
你可以在安装后确认hugo二进制文件的位置
$ which hugo
/usr/bin/hugo
2、从.deb包安装Hugo在Ubuntu 18.04 LTS系统中
首先,从github hugo页面下载最新版本,当前版本是v0.54.0,选择与你的CPU架构匹配的版本:
wget https://github.com/gohugoio/hugo/releases/download/v0.54.0/hugo_0.54.0_Linux-64bit.deb
然后使用以下命令安装包:
$ sudo dpkg -i hugo_0.54.0_Linux-64bit.deb
Selecting previously unselected package hugo.
(Reading database … 187292 files and directories currently installed.)
Preparing to unpack hugo_0.54.0_Linux-64bit.deb …
Unpacking hugo (0.54.0) …
Setting up hugo (0.54.0) …如果安装成功,你应该能够使用hugo命令:
$ hugo --help
评论用的Disqus,研究了一下发现将typecho的评论转到Disqus有难度,以我现在的本领还无法实现,所以之前的博客暂时保留下来。https://tp.cssj.fun